Как организовать работу в Figma
Дизайнеры Реактива рассказывают, как сделать работу IT-компании с Figma приятнее, понятнее и быстрее.
У нас пять дизайнеров, десятки клиентских проектов, аутсорс-разработчики — и коммуникация между ними должна быть максимально эффективной.
Начнём с самого большого, проектного уровня. Здесь мы используем разные команды — к ним можно добавлять редакторов и участников с доступом только к этому проекту.

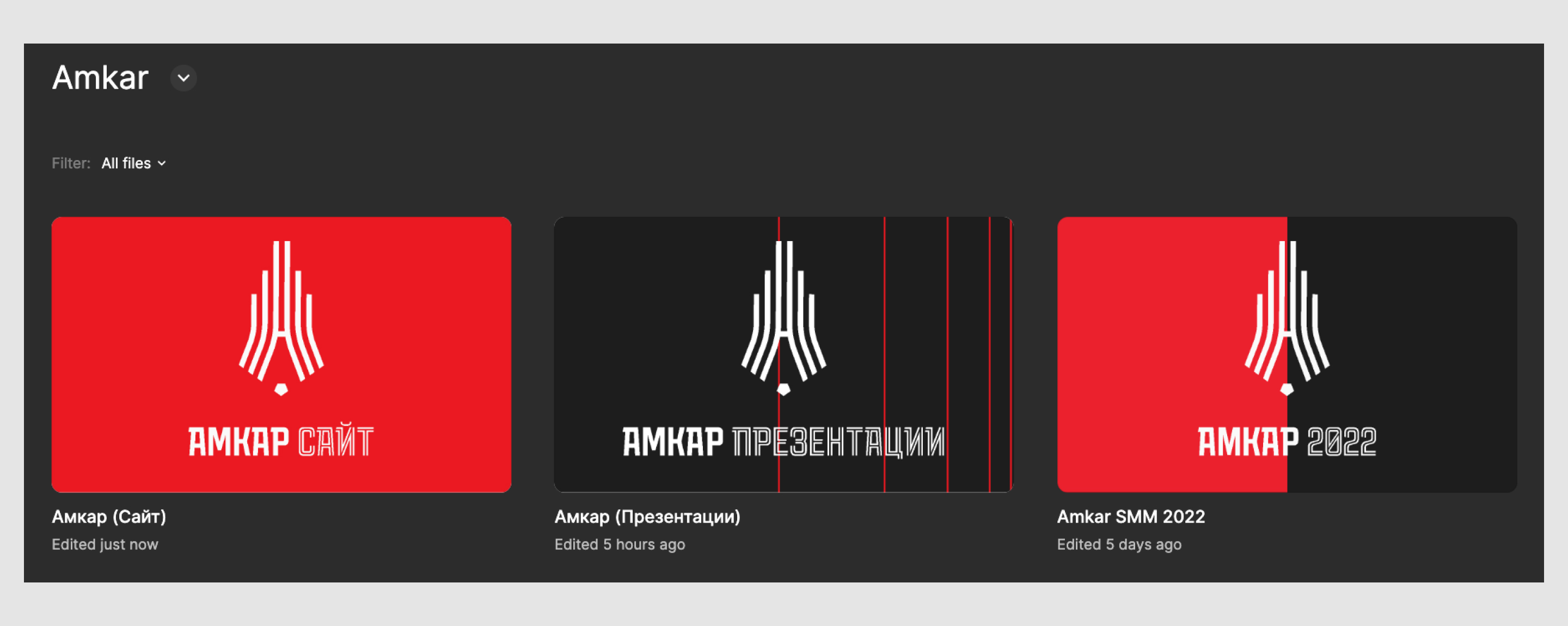
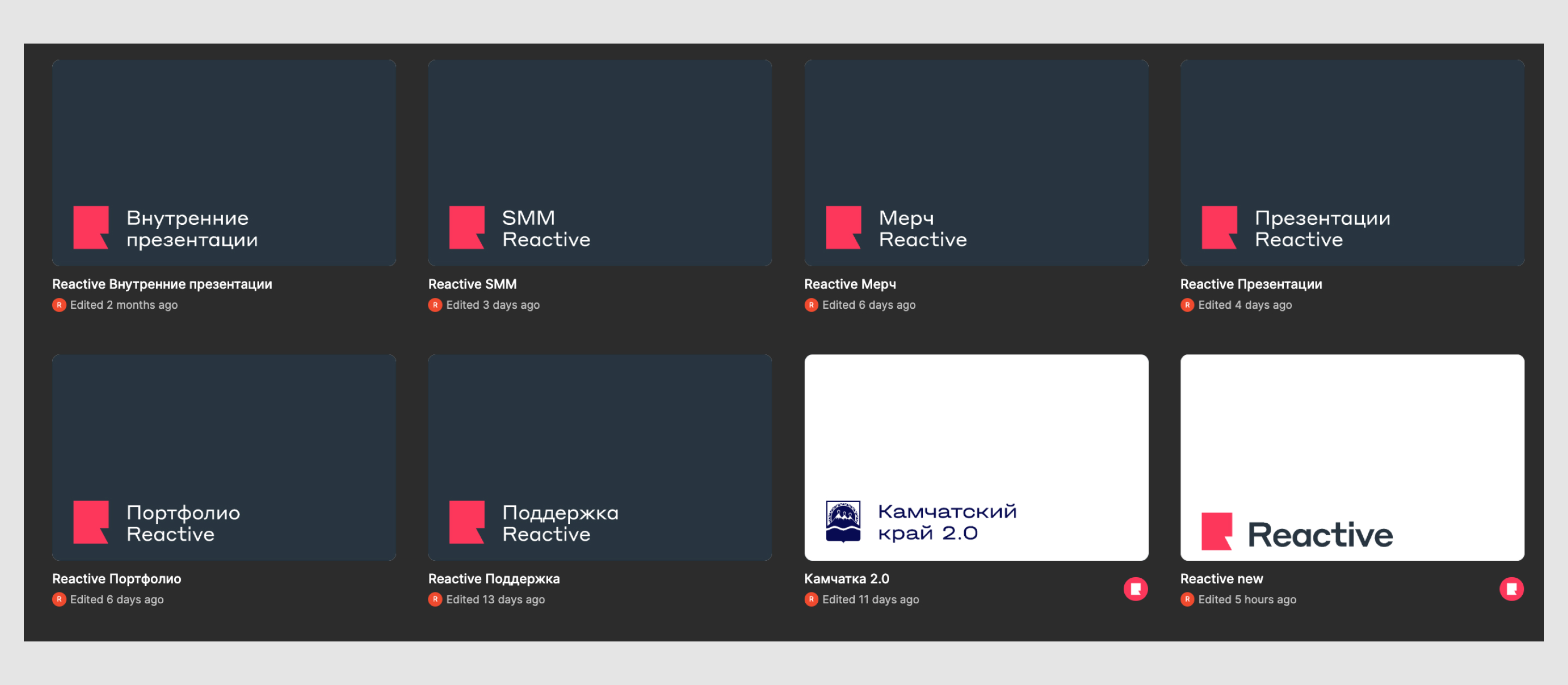
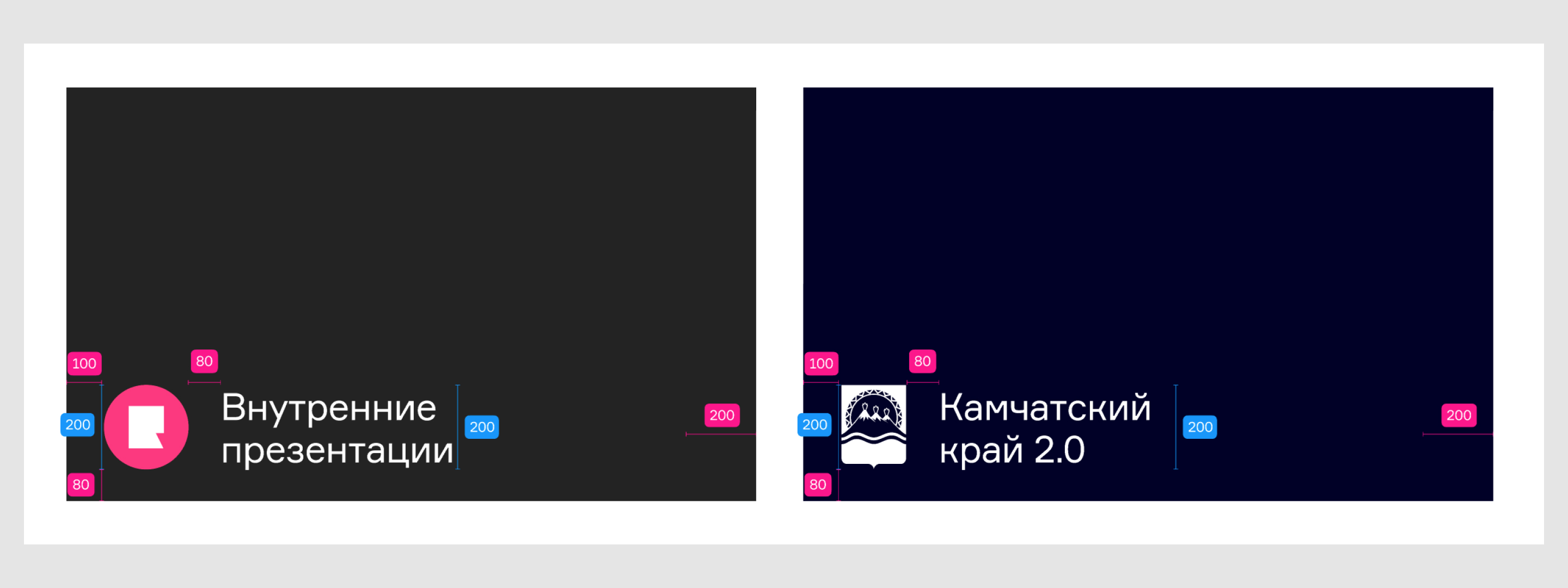
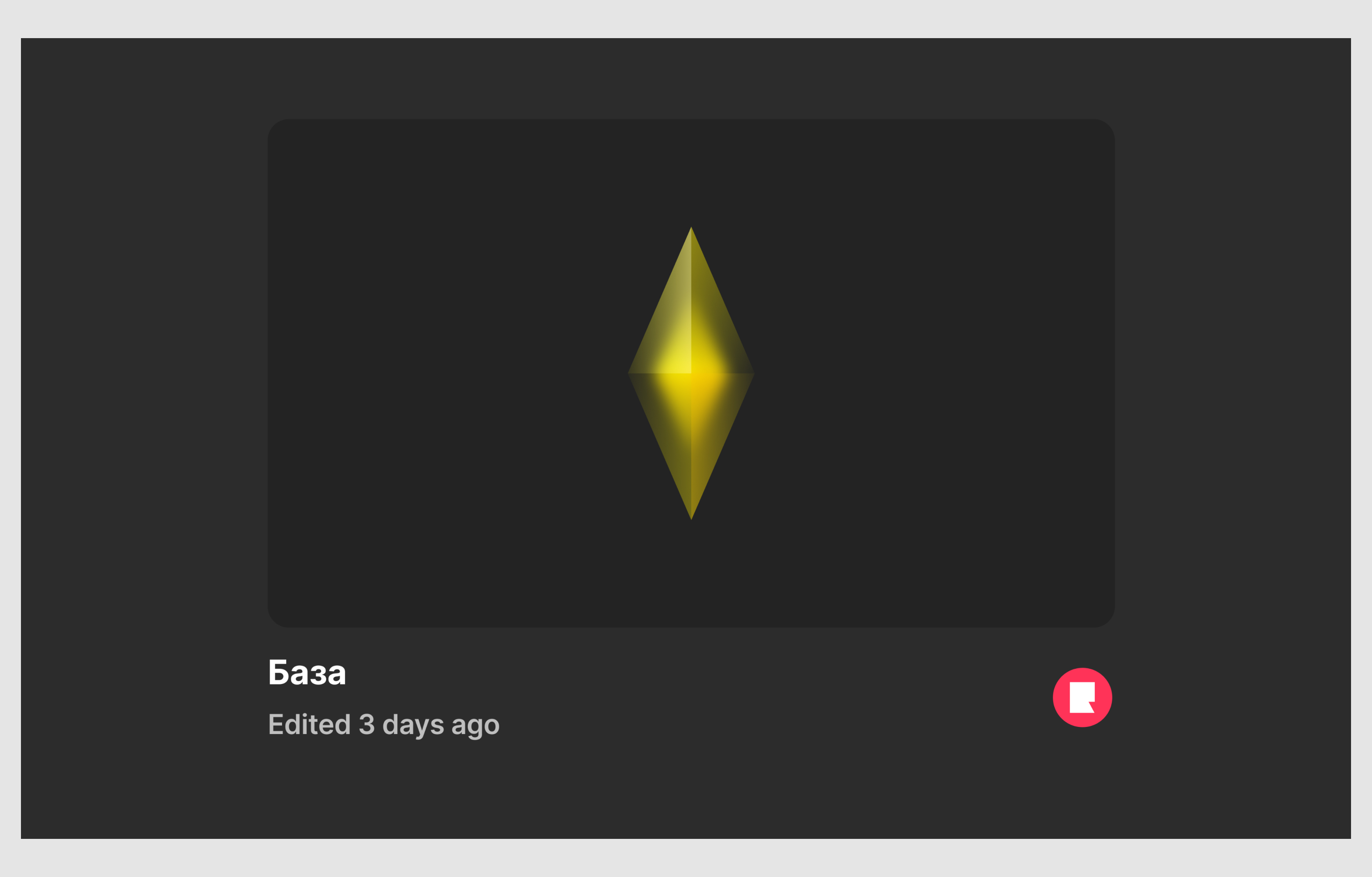
У каждого файла обязательно должна быть обложка: это помогает дизайнерам выбирать необходимый проект из списка в разы быстрее.
Внутренние проекты мы оформляем в нашем стиле, а клиентские — с логотипом и цветами бренда наших заказчиков.

Правила оформления обложек (и не только) мы описали в Базе — нашей внутренней дизайнерской wiki с инструкциями, кейсами и популярными ошибками.

Она нужна нам, чтобы эффективнее использовать компоненты, ускорить свою работу и экономить ресурсы дизайнеров. И да, это База.

Перед началом работы над проектом дизайнер рядом с макетами оставляет свой контакт — вопросы от разработчика, правки от менеджера и дополнения от аналитика полетят именно в его сторону.

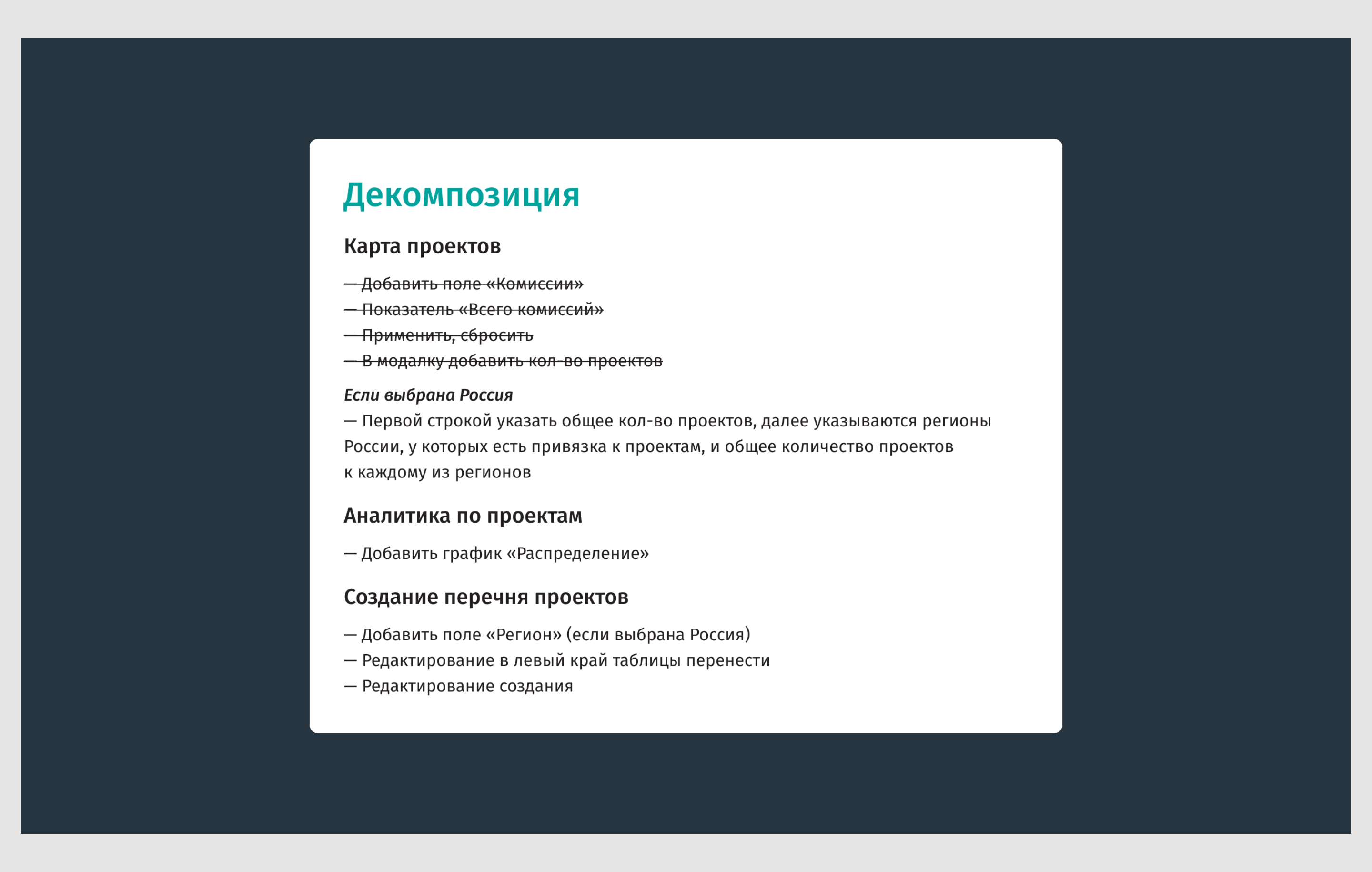
Также рядом с макетом мы декомпозируем задачу, разбивая её на небольшие и понятные подзадачи. Приём «записать всё, чтобы ничего не пропустить» хорошо помогает как в начале работы над задачей, так и в процессе правки правок.

Базовый набор страниц, которые есть почти в любом проекте:
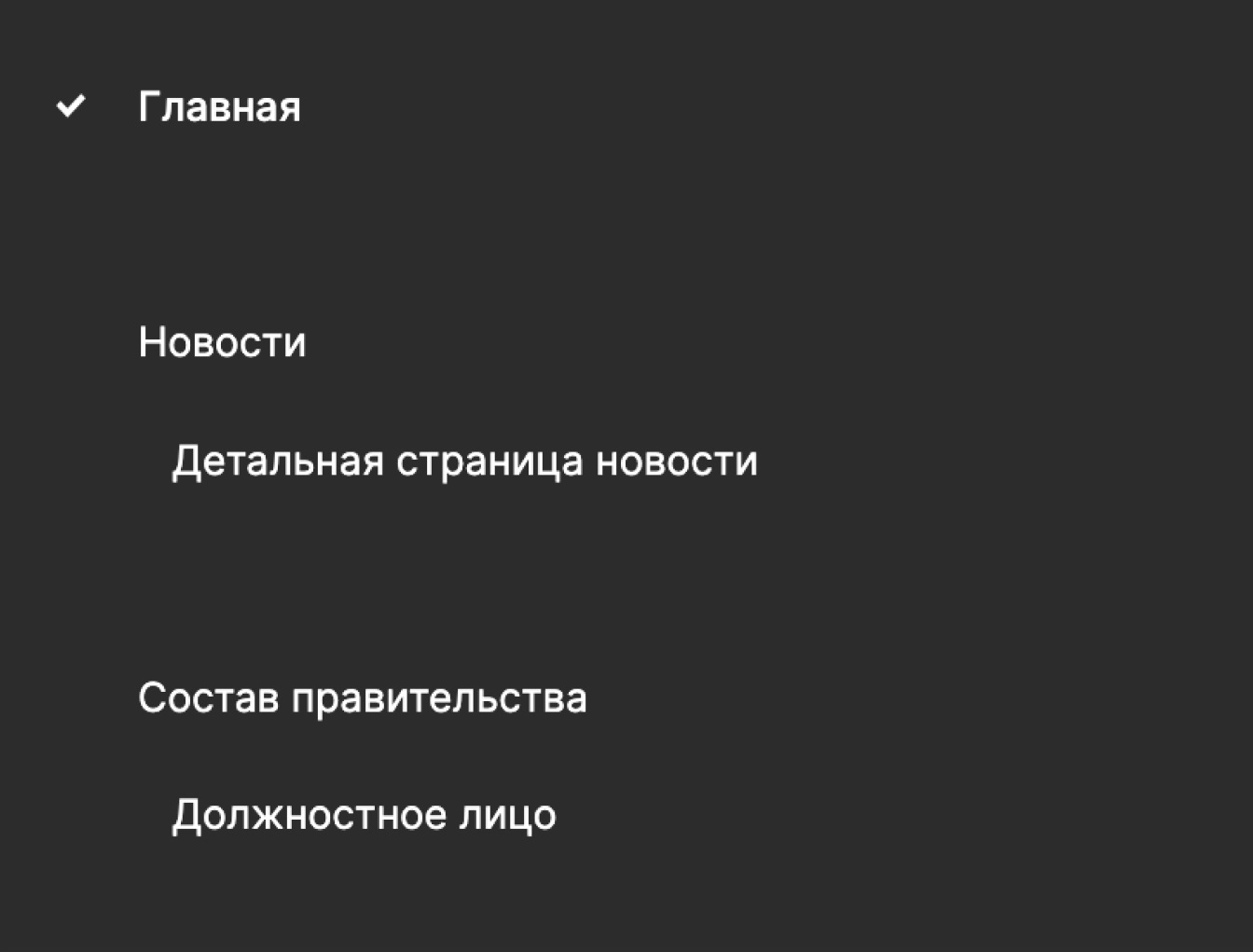
В структуре актуальных макетов большое внимание уделяем названию страниц и иерархии. Разделы отбиваем пустыми страницами, а иерархию показываем с помощью отступов.

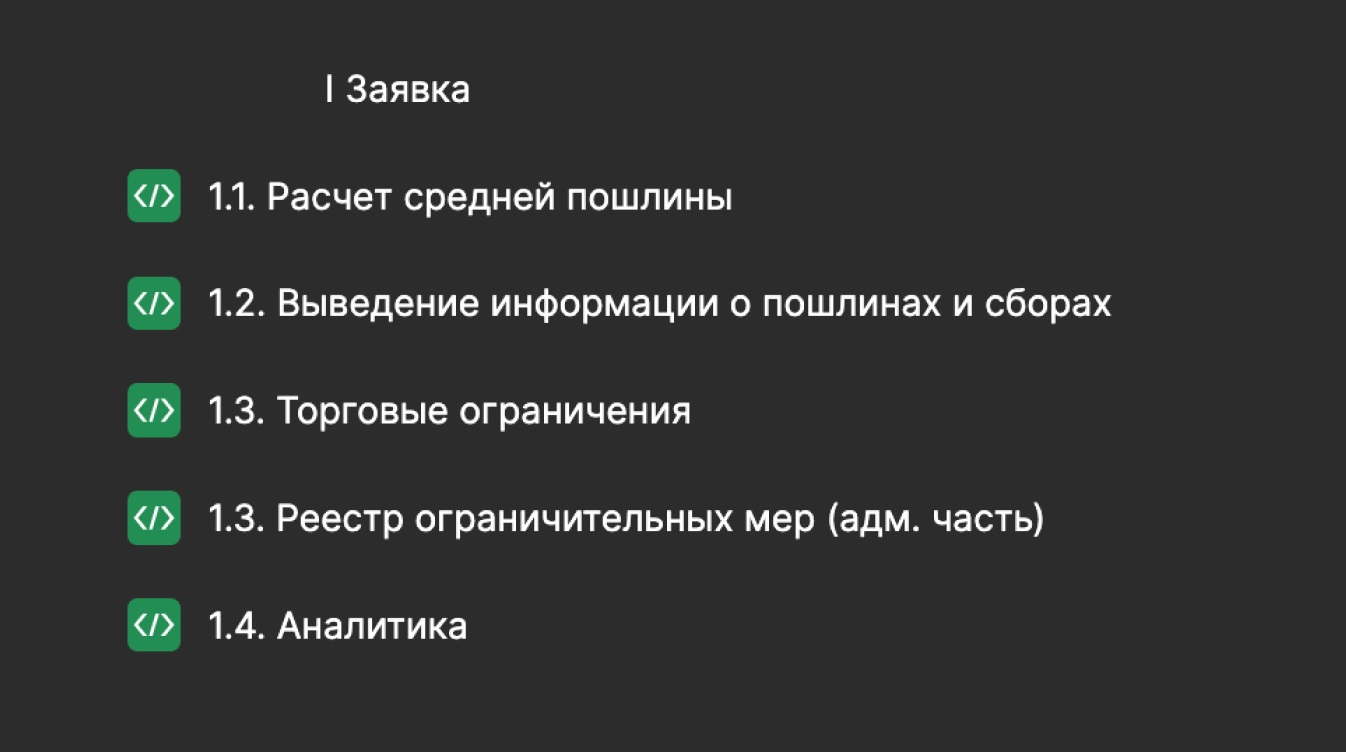
В объёмных проектах к названию файлов добавляется порядковый номер заявок и задач на языке тех, кто согласовывает и принимает проекты.
Когда страницы названы и пронумерованы в чётком соответствии с ТЗ, мы сильно упрощаем коммуникацию между клиентом, менеджером, дизайнером и разработчиком.

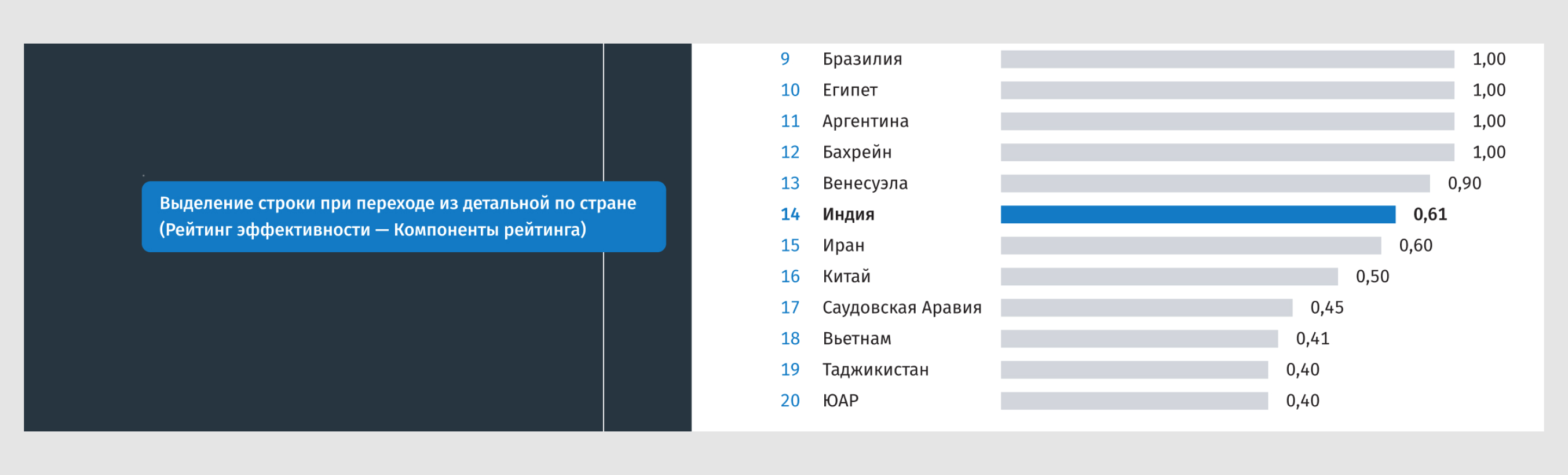
Зеленые отметки на страницах означают, что проект прошёл все круги согласований, завершён дизайнером и готов к разработке. Важные нюансы о поведении элементов оставляем комментариями или прямо рядом с макетом.

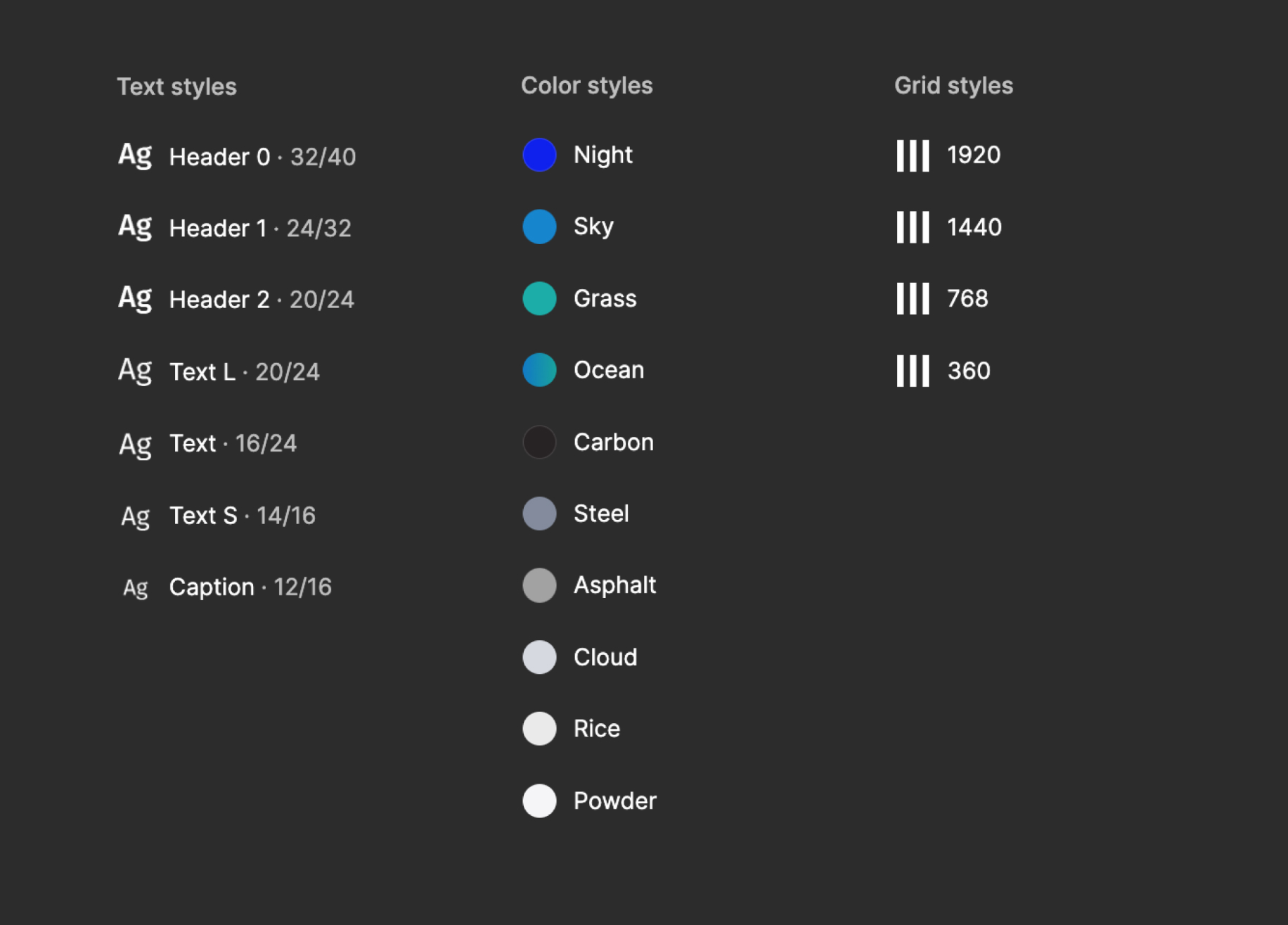
В самих макетах тоже используем все прелести, которыми наградила нас Figma. В наших проектах обязательно использование стилей: для текста, цвета, сеток и эффектов.

Стремимся к идеалу при нейминге фреймов: для наших задач подходит такая формула:
02.2_News_Detail_1440
Нумерация вначале помогает нам при экспорте для сдачи проекта: готовые макеты сами выстраиваются по алфавиту сверху вниз. В конце названия — ширина экрана адаптивов: 1920, 1440, 768 или 360 пикселей.
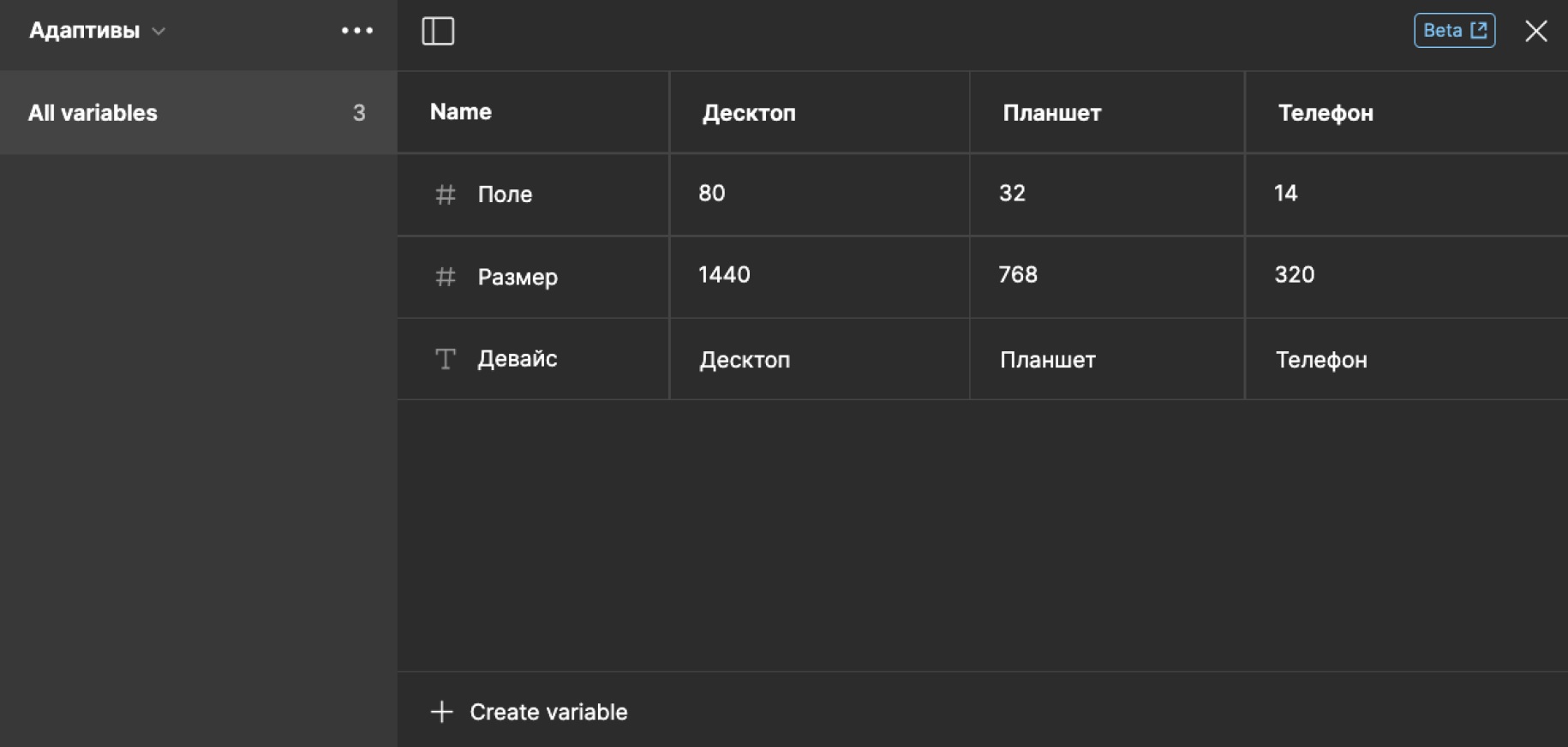
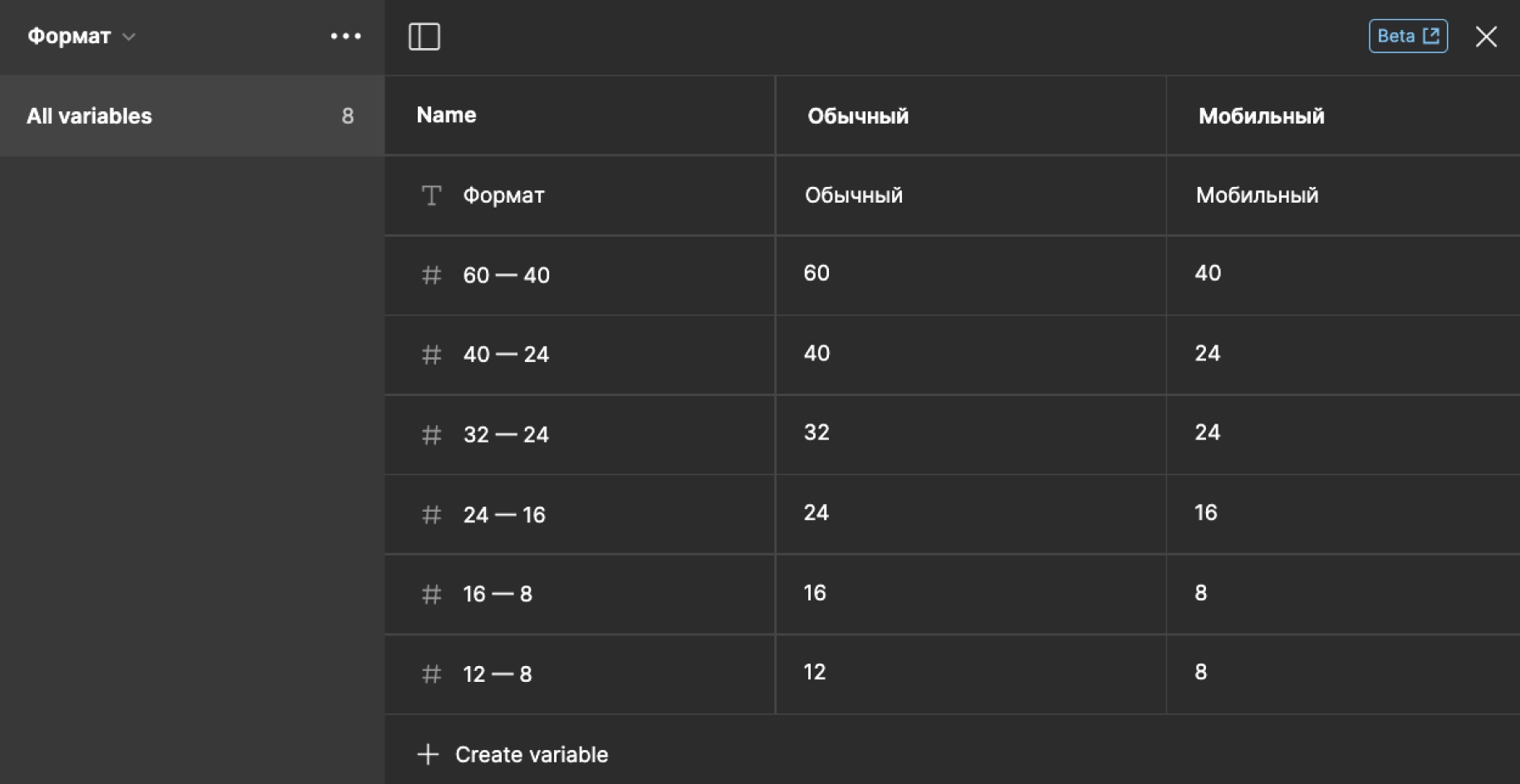
Систему отступов в макетах и её изменение на адаптивах не держим в уме, а организовали через Variables. Новая функция в Figma позволяет автоматически поддерживать систему отступов во всём проекте, на макетах для всех разрешений и девайсов.