Как автоматизировать дизайн‑процессы в спорте
Реактив — партнёр развития футбольного клуба «Амкар Пермь»: мы исследуем аудиторию, разрабатываем сайт и помогаем с дизайном. Мы придумали логотип и айдентику нового клуба, собрали фирменный шрифт и разработали дизайн-макеты на весь сезон. Рассказываем, как получается экономить ресурсы, автоматизируя эти процессы.

Дизайнеры Реактива работают с отделом развития «Амкара» полностью удалённо: мы принимаем новые задачи в Трелло, обсуждаем их в Телеграме, проектируем дизайн в Фигме, а результат работы выгружаем в облако.
Для продуктивной работы на удалёнке нужна диджитал-гигиена в рабочих процессах. Например, все проекты сопровождаются чётким ТЗ, сроком и приоритетом. В свою очередь, дизайнеры поддерживают порядок в названиях и версиях файлов.
Как мы готовимся к сезону
Основная работа дизайнера приходится на межсезонье: в это время меняется форма на сезон, обновляется состав команды и создаётся свежий подход к дизайну.
Мы делаем 10‑15 шаблонов дизайна в Фигме для повторяющихся макетов: стартовый состав, афиша матча, билборды у стадиона и видеоанонсы на экраны города.

В облако собираем фотографии всех игроков на прозрачном фоне, фирменные шрифты и логотипы соперников: цветные, белые и чёрные. С помощью этого сотрудники клуба могут самостоятельно редактировать макеты и быстро публиковать результат матча. Остаётся только менять логотипы, фотографии и текст — это ускоряет дизайн, согласование и передачу макетов в производство.
Как мы делаем 2500 билетов на каждый матч
Задача: сделать входные билеты с нумерацией каждого места на стадионе.
Мы создали шаблон, учитывая любое изменение контента: дата, соперник, место, партнёры и спонсоры клуба.
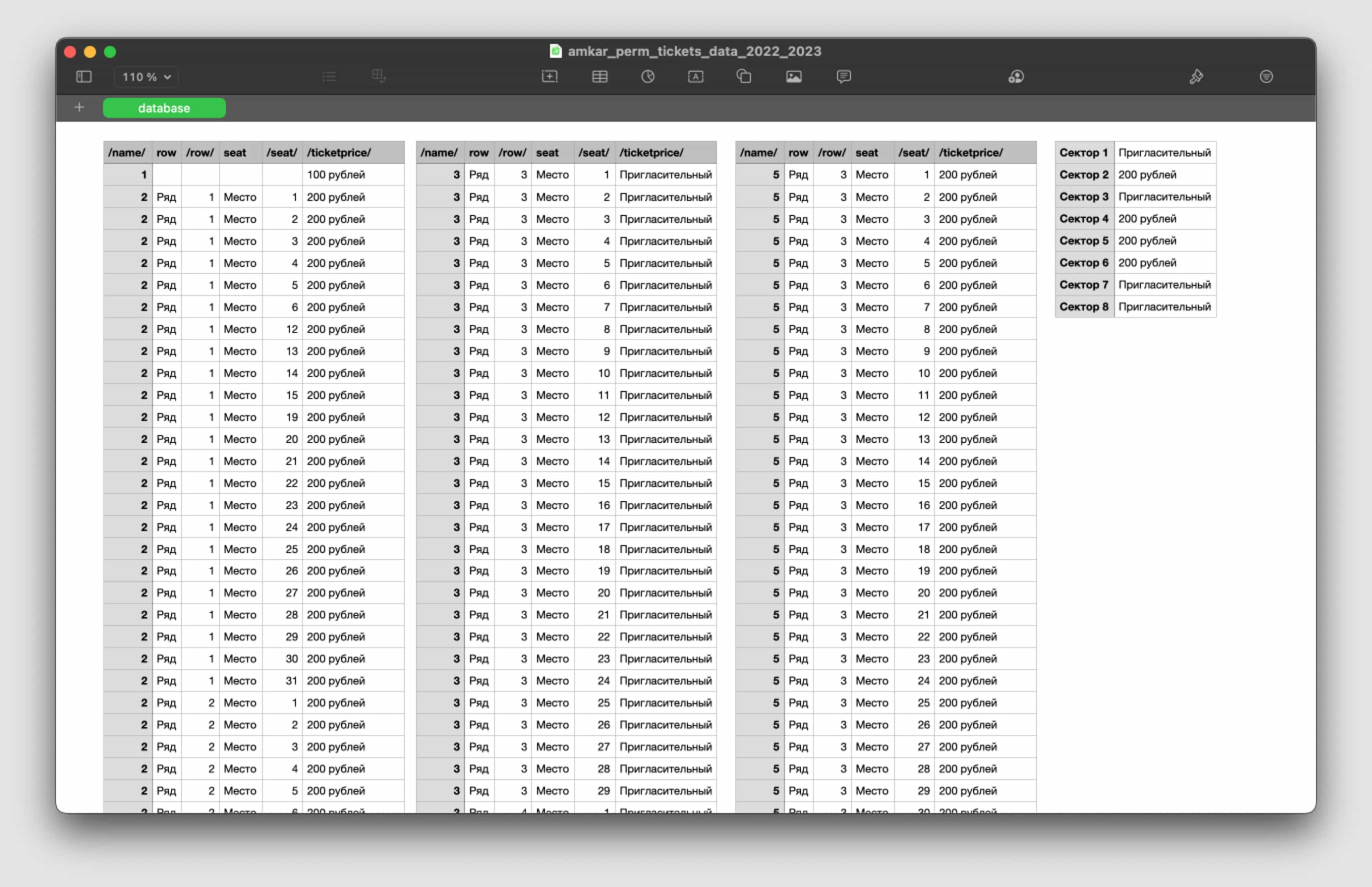
Собрали данные по каждому месту стадиона в эксель-таблицу, получилась строка для каждого билета: сектор, ряд, место. Выгружаем из экселя csv-файл, отправляем в Индизайн и соотносим ячейки через Data Merge.

Ячейки вставляются в макет с уже заданными размерами текста, цветовыми данными, размерами и вылетами для печати. Кроме этого, в экселе мы предусмотрели быстрое изменение стоимости билета по секторам.

Так, перед каждым матчем дизайнер тратит 5 минут, чтобы поменять дату, соперника и нажать на одну кнопку — и 2500‑страничный PDF-файл отправляется в типографию.
Как мы публикуем состав за 30 минут до игры
Задача: подготовить удобный и оперативный шаблон стартового состава для smmщика. Проблема в том, что окончательный состав можно узнать только за 30‑40 минут до начала игры. Необходимо создать быструю систему выбора расстановки и замены игроков на макете.
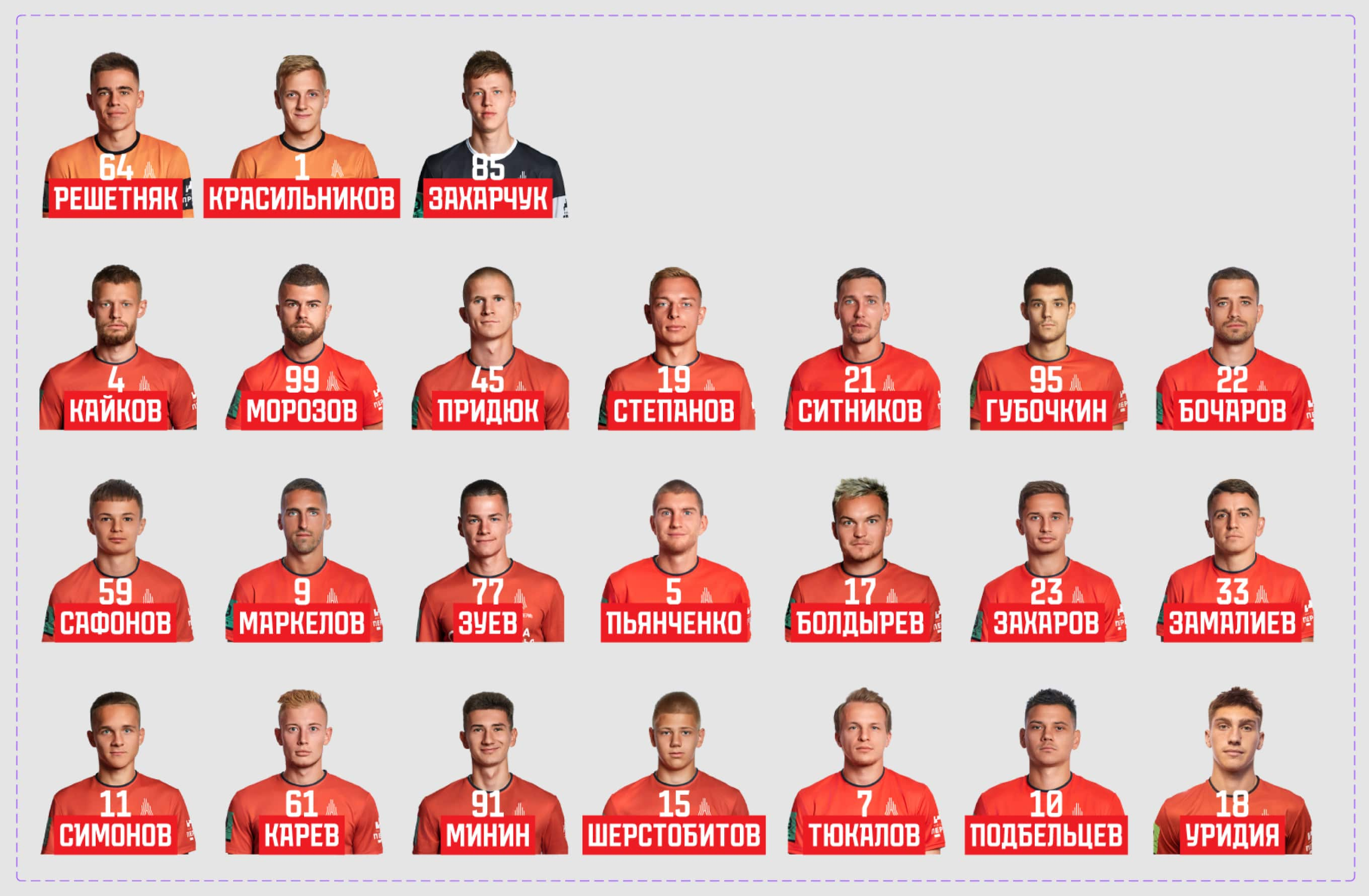
В Фигме мы собрали всех игроков в компоненты — с фамилией, номером, фото и позицией на поле.

Узнали у тренера все популярные игровые схемы и расставили игроков на макете. Собрали компоненты и подписали названия расстановок.

Расположили компонент состава на заготовленном шаблоне — и готово. Smmщику «Амкара» при публикации состава больше не нужно выравнивать руками игроков: теперь при выборе игроков он просто выбирает расстановку и делает замены, как в FIFA 23.
Как мы собираем таблицы
В футболе много таблиц — результаты команды в турнире, статистика матча, расписание игр. Чтобы сохранить все выравнивания строк и столбцов, собираем их в Фигме через компонент строки и автолейаут с расчётом на максимально возможные данные.
Как мы делаем презентации
Задача: быстро собирать большие коммерческие презентации для бизнес-партнёров.
Начали с того, что открыли Фигму и собрали компоненты основных слайдов: обложка презентации, обложка раздела, обычные и акцентные страницы, нумерация.
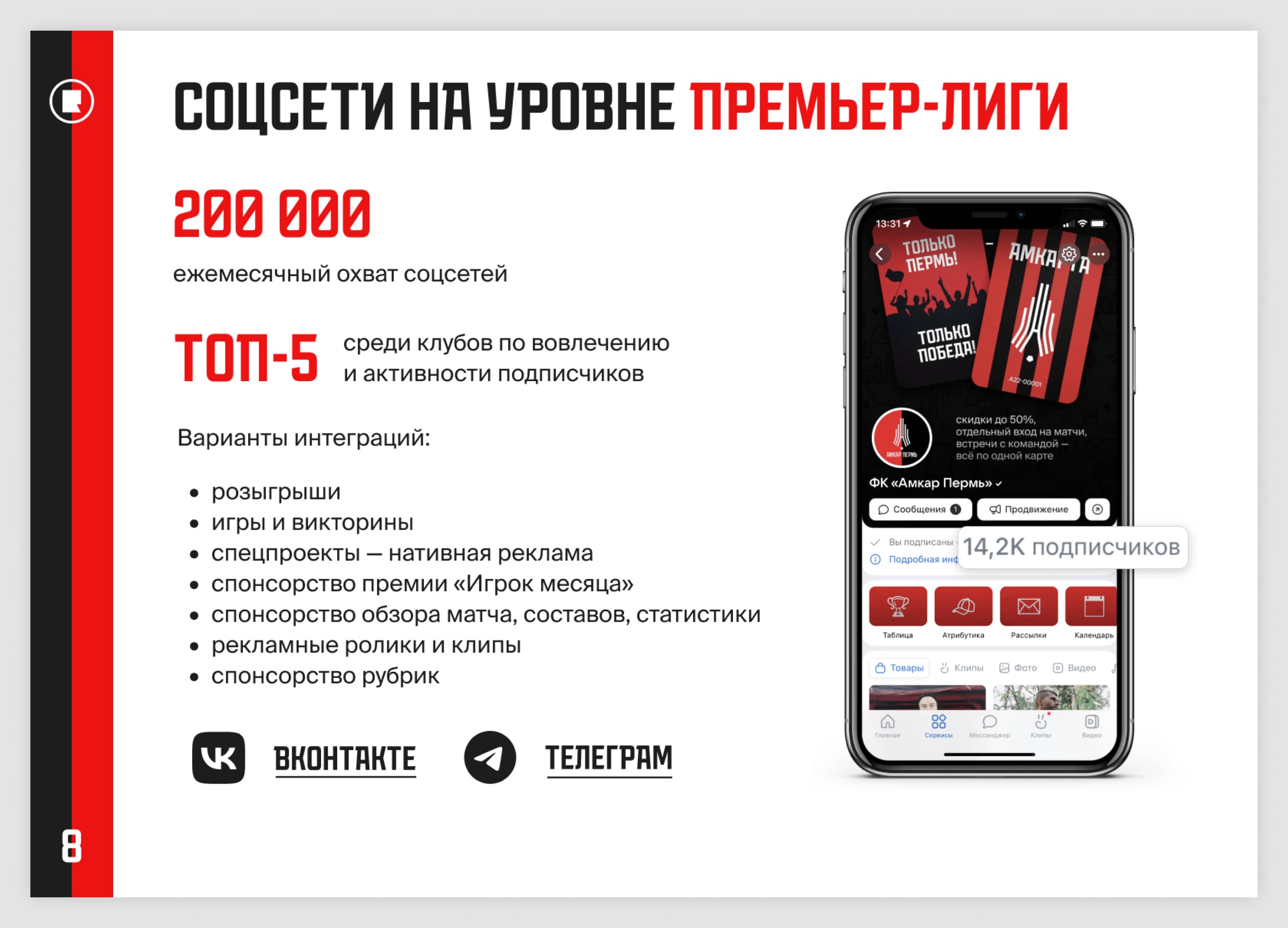
Несколько нестандартных слайдов сверстали так, чтобы обновлять на них актуальный контент. Например, на странице про соцсети клуба можно обновлять количество подписчиков групп ВК. Такие блоки слайдов переходят из одной презентации в другую.

Готовые шаблоны основных слайдов легко редактировать любому сотруднику клуба — расположение текста и размеры фотографий уже размечены. А если нужно что-то новенькое — подключается дизайнер.
Редактор клуба собирает презентацию практически до конца, подключая дизайнера только для итоговой проверки. А после этого — может самостоятельно внести правки и выгрузить PDF-файл.

Зачем мы сделали гайдбук
Гайды по дизайну — эффективный способ поддерживать брендинг и айдентику при большом количестве пиарщиков, дизайнеров, филиалов и кобрендинговых проектов.
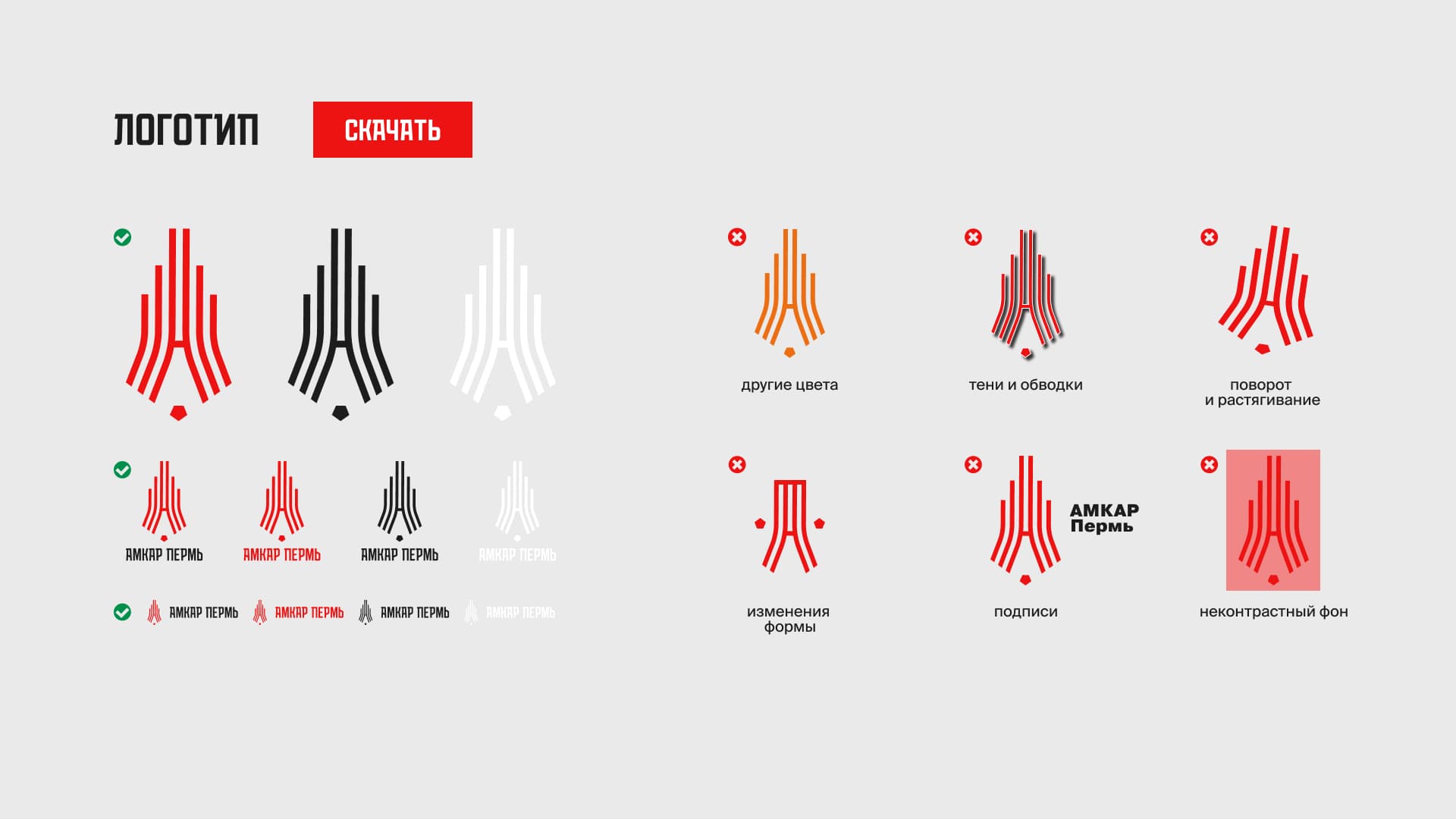
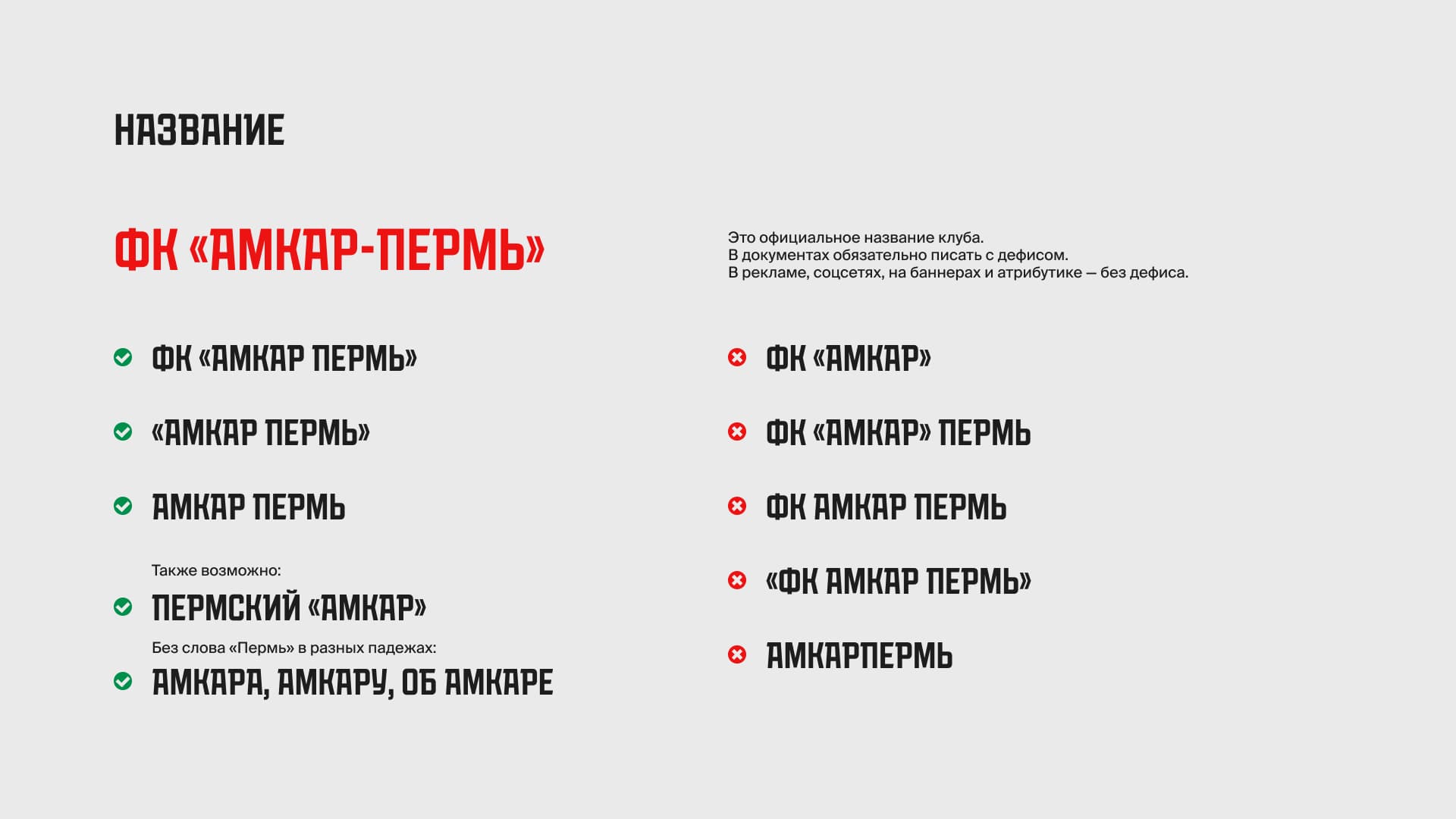
Для всех партнёров, использующих наш логотип, мы собрали интерактивный гайдбук. В нём: фирменные цвета и шрифты, все версии логотипа и правильное написание команды.
Пример: нужно написать партнёрский пост в городском паблике. Пиарщик «Амкара» вместе с задачей передаёт паблику правила использования логотипа. Издатель скачивает в гайдбуке подходящий цвет, формат, размер логотипа и выбирает правильную текстовую формулировку.
Как вы автоматизируете работу дизайнера? Поделитесь в комментариях в нашем телеграм-канале.